How to Capture the Browser Log Information about Ticketing / Checklist App
- Marc (TeamsWork)

- Jan 25, 2023
- 2 min read
Updated: Jul 7, 2025
Hi All,
In case you encounter an issue when using our apps, you can follow these steps to send us additional log information to help our developers fix the issue.
Log generates a lot of information, so it is important to empty the console log right before executing the action that trigger the issue.
How to Get Browser Log
1. Open your favorite browser and navigate to teams: teams.microsoft.com and Login to Teams
2. Open the Ticketing / Checklist instance
3. Open the developer console panel
Here are how to open the developer console panel for some browsers:
Chrome:
Right-click on the page and select "Inspect" OR press "Ctrl + Shift + I"

Firefox:
Right-click on the page and select "Inspect Element" OR press "Ctrl + Shift + I"
Microsoft Edge (Chromium-based):
Right-click on the page and select "Inspect" OR press "Ctrl + Shift + I"
Safari:
Enable "Develop" menu by opening "Preferences" and checking the box next to "Show Develop menu in menu bar"
Select "Develop" from the menu bar and select "Show Web Inspector"
Opera:
Press "Ctrl + Shift + I" OR "Ctrl + Shift + C"
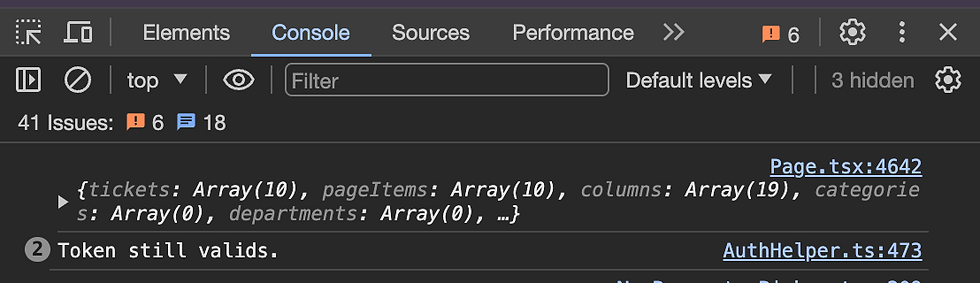
4. Navigate to the "Console" tab in the developer panel:

5. Right before executing the actions that you want to record / that trigger the issue, In the Developer Console panel, right click in the console and "Clear console" content

6. Do the steps / actions that you want to record / cause the error
7. When steps are finished, In the Developer Console panel, right click in the console and then select "Save as"

8. Save the file as the default extension (.log)
9. After that, click the issue panel.

10. When the Issue panel is open, take a screenshot of that panel and send the screenshot, along with the log file from step 8

How to get Instance Link and Instance ID
To get the link, first open Microsoft Teams in your web browser by visiting http://teams.microsoft.com.
Then, navigate to the ticketing instance where you encountered the Email to Ticket issue.

Right-click on the instance tab and select "Open in a new window."

Finally, copy the URL from the new window — this is your instance link.

Need further assistance?
If you need help at any point during the process or if you're unsure whether your recordings captured the issue correctly, feel free to reach out to our support team. Sharing browser logs of the issue will help us diagnose the problem more efficiently and provide a quicker resolution. We're here to help!
#Console #Log #Troubleshooting #Bug #Report #Support #Ticketing #Checklist #MicrosoftTeams #TeamsWork
TeamsWork is a Microsoft Partner Network member, and their expertise lies in developing Productivity Apps that harness the power of the Microsoft Teams platform and its dynamic ecosystem. Their SaaS products, including CRM As A Service, Ticketing As A Service and Checklist As A Service, are highly acclaimed by users. Users love the user-friendly interface, seamless integration with Microsoft Teams, and affordable pricing plans. They take pride in developing innovative software solutions that enhance company productivity while being affordable for any budget.



Comments